Configuration logicielle pour l'affichage numérique
Utilité d'un affichage numérique
Un affichage numérique permet une présentation d'information sur un écran de télévision ou sur un mur via une vidéoprojection.
Deux exemples d'application de l'affichage numérique servent à illustrer cette documentation :
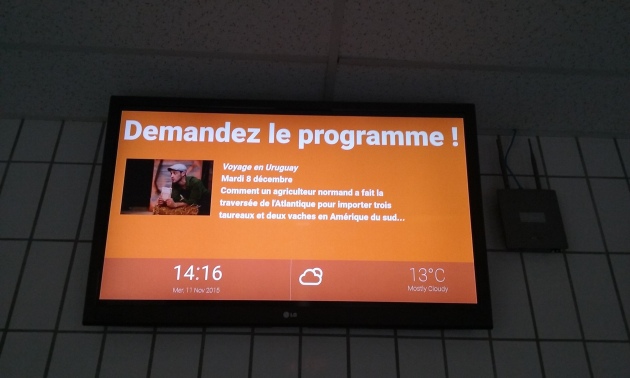
un affichage sur une TV fixée à un mur dans le hall d'un collège ; cet affichage est à destination de toute la communauté éducative de l'établissement ;
un affichage dans une salle de classe, via une vidéoprojection, dans la salle de PSE d'un lycée professionnel ; cet affichage permet de diffuser des informations sur des temps où la vidéoprojection n'est pas utilisée habituellement (évaluations, travaux d'élèves…).
Méthode : Installation d'un serveur LAMP
Pour installer un serveur LAMP (Linux Apache MySQL PHP), sur une distribution GNU/Linux Debian ou dérivée, la commande suivante suffit :
sudo apt-get install apache2 php5 mysql-server libapache2-mod-php5 php5-mysqlIl est possible d'installer le serveur Nginx en lieu et place d'Apache. Nginx s'avère plus rapide et moins gourmand en ressources qu'Apache ce qui peut s'avérer utile sur un petit ordinateur comme un Raspberry Pi [fr].
Une fois le serveur installé, on vérifie qu'il fonctionne en saisissant l'adresse localhost dans un navigateur internet. En général il s'affiche un message du type It Works.
Méthode : Installation de Firefox et l'extension R-kiosk
Si Firefox n'est pas déjà installé :
sudo apt-get install firefoxDans le cas d'une distribution Debian (ou Raspbian) on installera Iceweasel en lieu et place de Firefox :
sudo apt-get install iceweaselPuis on lui adjoindra l'extension R-kiosk [en] qui permet de lancer le navigateur en mode kiosque. Une fois installée, l'extension lance la navigateur internet en mode plein écran sans clic droit. Le seul moyen de fermer l'application reste la combinaison de touches Alt+F4.
Méthode : Installation d'un WordPress
Pour installer WordPress (moteur de blog) il faut commencer par créer la base de données wordpress. Pour cela installer phpmyadmin :
sudo apt-get install phpmyadminOn lance phpMyAdmin en saisissant l'adresse http://localhost/phpmyadmin dans un navigateur internet.
Il faut ensuite :
télécharger WordPress depuis le site officiel [fr] ;
dézipper l'archive récupérée ;
placer le répertoire
wordpressainsi obtenu dans le répertoire/var/wwwde l'ordinateur (ou/var/www/htmlle cas échéant) ;saisir l'adresse
http://localhost/wordpressdans un navigateur internet (ou remplacerlocalhostpar l'adresse IP de la machine) et suivre la procédure d'installation.
On peut récupérer l'adresse IP de l'ordinateur (avec la commande ifconfig), pour pouvoir se connecter au serveur depuis d'autres ordinateurs du réseau, en saisissant l'adresse http://xxx.xxx.xxx.xxx (où «x» est un chiffre) dans les navigateurs internet. La réponse de la commande ifconfig précisera l'adresse IP de la machine à la ligne comprenant : «inet adr» (on aura par exemple : inet adr:192.178.1.60).
Il est possible que vous ayez besoin de régler les droits d’accès au répertoire /var/www/wordpress à l'aide de la commande chmod [fr]. Je vous conseille la lecture de ce billet : Wordpress : quels CHMOD en toute sécurité ? [fr]
Ainsi, on saisira par exemple la commande suivante :
sudo chmod 755 /var/www/wordpress/wp-content
Méthode : Thème «Digital Signage»
Le thème WordPress intitulé Digital Signage est, comme son nom l'indique, spécifiquement dédié à l'affichage numérique.
télécharger le thème sur la page de son concepteur [en];
dézipper l'archive ainsi récupérée ;
placer le répertoire produit par cette décompaction dans
/var/www/wordpress/wp-content/themes/;aller dans l'interface administrateur de WordPress pour activer ce nouveau thème en saisissant l'adresse
http://localhost/wordpress/wp-admindans un navigateur internet (ou remplacerlocalhostpar l'adresse IP de la machine).
Complément : Plugins supplémentaires
Wordpress propose d'installer directement les plugins (ainsi que les thèmes) depuis son interface d'administration. Mais cette possibilité est parfois inopérante dans le cas ou aucune connexion par FTP ne serait possible sur le serveur que vous utilisez.
Il est parfois plus simple d'installer les plugins en les téléchargeant depuis leurs sites respectifs puis en les dézippant dans le répertoire /wp-content/plugins de Wordpress. On pourra procéder de la même manière pour les thèmes mais en les plaçant cette fois dans le répertoire /wp-content/themes.
Il suffira ensuite de finaliser l'installation dans l'interface d'administration de Wordpress.
Cette méthode présente l'intérêt de faciliter les installations multiples (il suffit de copier/coller le répertoire /wp-content/plugins pour récupérer tous les plugins en une seule manipulation) et d'intégrer les éventuelles modifications (francisation) des plugins.
Les plugins utilisés par le thèmes sont de deux types : des plugins que l'on va pouvoir récupérer sur le site de Wordpress et d'autres qui ont été développés par le designer du thème. Pour les plugins développés par le designer du thème on va les retrouver dans le répertoire /wp-content/themes/wpds-master/lib (répertoire du thème «Digital Signage»).

Complément : Francisation du plugin The-Clock
Le plugin The-Clock affiche l'heure et la date dans un format anglophone. Il est nécessaire de passer à un affichage de l'heure au format 24h et traduire les dénominations des jours et des mois.
Pour cela il faut éditer le fichier /wp-content/plugins/the-clock/clock.js
Renommer les jours et mois dans les lignes suivantes (numérotées 2 et 3 dans l'extrait suivant) :
// Create two variable with the names of the months and days in an arrayvar monthNames = [ "Jan", "Fev", "Mars", "Avr", "Mai", "Juin", "Juil", "Aout", "Sept", "Oct", "Nov", "Dec" ];
var dayNames= ["Dim","Lun","Mar","Mer","Jeu","Ven","Sam"];
Puis passer en commentaire les deux lignes responsables de la soustraction de 12h l'après-midi (numérotées 3 et 4 dans l'extrait suivant) :
// Create a newDate() object and extract the hours of the current time on the visitor'svar hours = new Date().getHours();
// if(hours>=13){// hours -= 12};Conseil : Cas du plugin The-Weather
Afficher la météo peut être rigolo. On ne peut toutefois pas s'empêcher de relire l'article du Gorafi sur ce sujet [fr].
Ce plugin présente l'inconvénient de ne pas être traduisible en français facilement.
Il est possible de supprimer tout appel vers ce plugin qui, même désactivé, fera l'objet de requêtes chroniques sur internet. Pour cela il faut passer en commentaire, dans le fichier functions.php, les lignes suivantes :
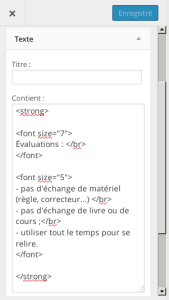
// wp_register_script('weather', '//cdnjs.cloudflare.com/ajax/libs/jquery.simpleWeather/3.0.2/jquery.simpleWeather.min.js');// wp_enqueue_script('weather');Complément : Le plugin Texte («Post-Details»)
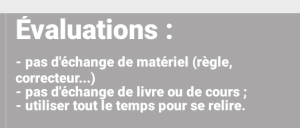
<strong><font size="7">
Évaluations :</br> </font><font size="5">
- pas d'échange de matériel (règle, correcteur...) ;</br> - pas d'échange de livre ou de cours ;</br>- utiliser tout le temps pour se relire.
</font></strong>Le tag
<font>accepte l'attributsize=""avec des tailles allant de 1 à 7 ; 3 étant la taille standard d'affichage par défaut ;Le tag
<strong>permet de mettre en gras le texte ;Le tag
</br>force un saut de ligne.
Complément : Lancer automatiquement le navigateur internet au démarrage
Créer un fichier iceweasel.desktop (ou firefox.desktop le cas échéant) dans le répertoire ~/.config/autostart (si le sous-répertoire autostart n'existe pas, le créer avec la commande mkdir autostart). Dans l'exemple suivant, remplacer iceweasel par firefox si le navigateur internet est ce dernier.
[Desktop Entry]
Type=Application
Name=iceweasel
Exec=iceweasel
Terminal=false
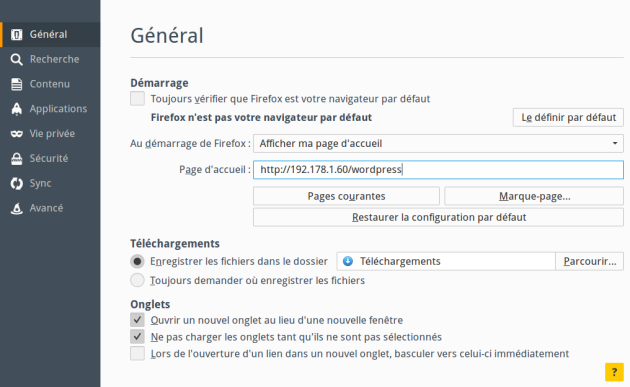
Dans les préférences du navigateur internet, ne pas oublier de spécifier l'adresse vers le wordpress (du genre http://192.178.1.60/wordpress).
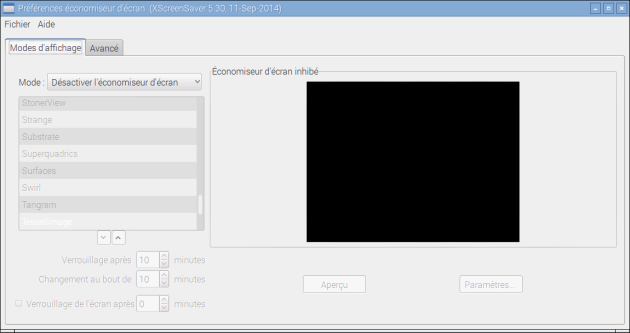
Attention : Supprimer la mise en veille de l'affichage
Les distributions GNU/Linux Debian et dérivées sont en général configurées avec une mise en veille de l'affichage par défaut. Il existe de nombreuses méthodes pour désactiver la mise en veille (qui peut avoir la forme d'un économiseur d'écran, d'un écran noir…) mais la plus simple et la plus universelle reste d'installer xscreensaver puis de désactiver l'économiseur d'écran dans ses paramètres.
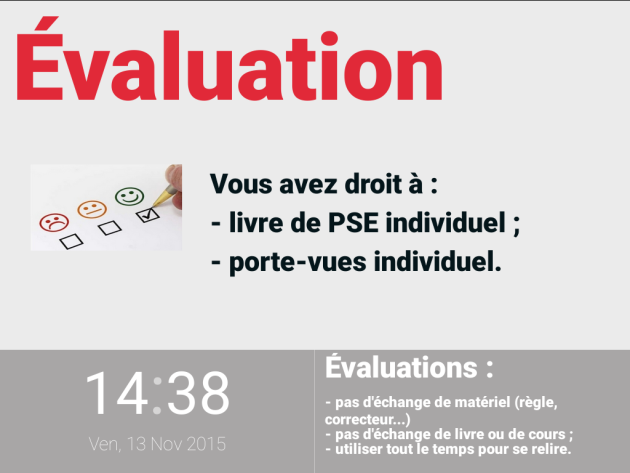
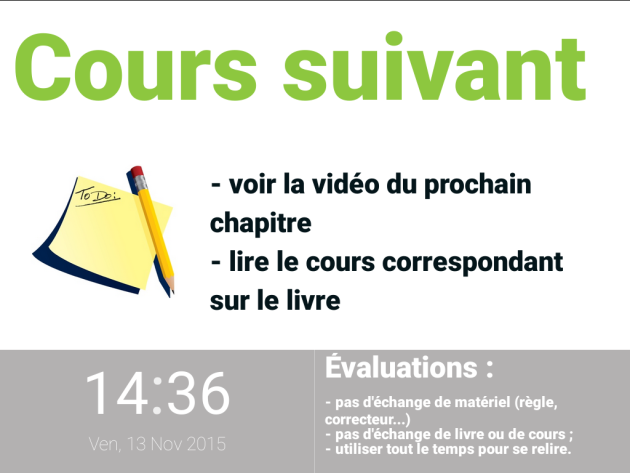
sudo apt-get install xscreensaverExemple : Affichage numérique lors des évaluations
L'affichage numérique est pratique lors des évaluations en classe. Dans cet exemple, deux pages tournent afin de rappeler les consignes de réalisation de l'épreuve ainsi que le travail à noter pour le prochain cours. Cela permet, en outre, d'afficher l'heure pendant un devoir car de nombreux élèves n'ont pas de montre et il n'y a pas de pendule dans la salle de classe.
Complément : Utilisation de Concerto à la place de Wordpress

Il existe une application serveur très complète pour produire de l'affichage numérique. Il s'agit du logiciel open-source Concerto-Signage [en].
Le principe d'installation est sensiblement différent :
il faut installer un ordinateur plus puissant qu'un RaspBerry Pi pour faire tourner le serveur Concerto-Signage ;
on fera pointer le navigateur internet du RaspBerry Pi directement sur la page générée par le serveur du Concerto-Signage.